Neumorphism i digital design, eller „ny-skeuomorphism‟, er de seneste år blevet mere udbredt inden for digital design. Den har sine rødder i den klassiske skeuomorfisme, som forsøgte at efterligne fysiske objekter i digitale grænseflader, går Neumorphism et skridt videre. Det anvender subtile skygge- og lyseffekter for at skabe en blød, næsten taktil brugeroplevelse, der balancerer mellem fladt design og tredimensionelt design.
Hvad gør Neumorphism specielt i UI-design?
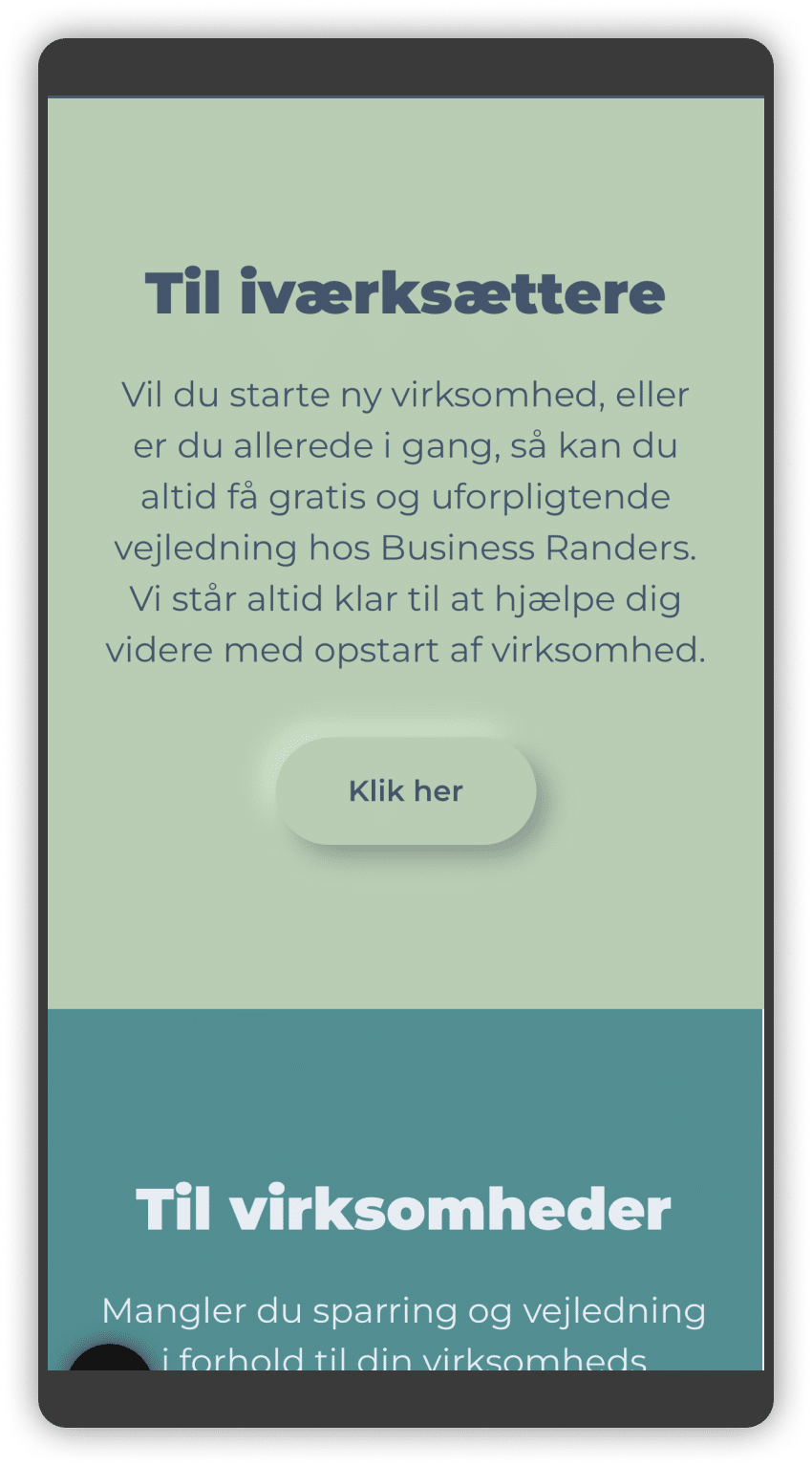
Neumorphism i digital design skiller sig ud ved at fokusere på en minimalistisk æstetik, der ikke blot skaber visuel appel, men også tilføjer en dimension af intuitiv brug. Ved at bruge subtile skygger og gradienter skabes en illusion af elementer, der svæver lige over baggrunden, eller bliver “presset” op gennem overfladen, alt efter hvordan designet bliver opfattet. Dette giver en følelse af dybde, der kan forbedre brugerens forståelse af grænsefladen.
Farvevalg og former spiller en kritisk rolle i Neumorphism. Typisk anvendes lyse nuancer og bløde, runde former, som hjælper med at opnå en beroligende og harmonisk atmosfære. Detaljerne i skyggerne er afgørende; de skal være subtile, men præcise, hvilket giver en let hævet effekt, der adskiller interaktive elementer fra resten af layoutet. Denne tilgang gør det nemt for brugere at identificere klikbare områder, uden at det kræver en stærk visuel markør.
Responsivitet og tilpasning er dog en af de største udfordringer ved Neumorphism. Designere skal tage højde for, hvordan skygger og lys vil blive opfattet på forskellige skærmstørrelser og enheder. Dette kræver at man tester UI’et omhyggeligt på flere platforme og itererer designet flere gange for at sikre, at oplevelsen forbliver konsistent og brugervenlig.

Fordele ved at bruge Neumorphism i UX Design
Selvom dette indlæg primært fokuserer på UI, er det værd at nævne, at Neumorphism også kan have en betydelig indflydelse på brugeroplevelsen (UX).
- Forbedret Interaktivitet: Neumorphisms lette design gør det nemmere for brugerne at identificere interaktive elementer. De bløde skygger og hævede effekter kan hjælpe med at guide brugernes opmærksomhed mod bestemte funktioner eller handlinger.
- Visuel Hierarki: Neumorphism kan effektivt skabe et klart visuelt hierarki, hvor vigtige elementer er fremhævet gennem designets dybde. Dette kan reducere kognitiv belastning, da brugerne hurtigt kan identificere og fokusere på nøgleområder i grænsefladen.
- Æstetisk Appel: Der er en umiddelbar visuel tiltrækning ved Neumorphism, som kan forbedre brugerens førstehåndsindtryk af et produkt. Dette er særligt vigtigt i tilfælde, hvor æstetik og brugeroplevelse er tæt forbundet.
- Beroligende Atmosfære: I visse applikationer kan Neumorphism bidrage til at skabe en mere afslappet og indbydende brugeroplevelse. Dette kan være en fordel i applikationer, hvor brugerne skal udføre komplekse eller potentielt stressende opgaver.
Udfordringer ved Neumorphism og WCAG 2.1 Tilgængelighed
Selvom Neumorphism har mange fordele, er det vigtigt at understrege de potentielle udfordringer, det medfører i forhold til tilgængelighed og reglerne i WCAG 2.1. Neumorphisms subtile skygger og bløde farvepalet kan gøre det svært at opnå tilstrækkelig kontrast mellem interaktive elementer og deres baggrund, hvilket er en nøglekomponent i accessibility, WCAG 2.1. Dette kan påvirke brugervenligheden for personer med nedsat syn, som kan have svært ved at identificere og interagere med brugergrænsefladen.
Derudover kan Neumorphisms brug af skyggeeffekter og dybde til at markere interaktivitet, skabe problemer for brugere, der ikke kan opfatte disse visuelle signaler korrekt, som for eksempel personer med nedsat syn eller farveblindhed. Dette kræver, at designere nøje overvejer og tester deres valg for at sikre, at alle brugere har adgang til de samme funktioner.
For at overholde WCAG 2.1-standarderne og samtidig bevare den visuelle æstetiskes fordele ved Neumorphism, skal vi som UI designere være parat til at justere vores tilgang til design. Dette kan indebære at vi skal øge kontrasten, tilføje alternative visuelle signaler eller kombinere Neumorphism med mere traditionelle UI-elementer for at sikre, at grænsefladen er tilgængelig for alle brugere.

Ressourcer til Neumorphism
Hvis du er interesseret i at dykke dybere ned i Neumorphism og hvordan det kan anvendes i digital design, er her nogle nyttige links:
- Neumorphism.io: Et værktøj til at generere CSS-kode og forhåndsvise Neumorphism-designs.
- Dribbble: Find inspiration og eksempler på Neumorphism-design fra andre designere.
- Figma Community: Der findes flere Figma-ressourcer og plug-ins dedikeret til at hjælpe designere med at implementere Neumorphism i deres projekter.
- Medium Artikler: Læs mere om Neumorphism og dets anvendelse i UI/UX design.
Ved at forstå Neumorphisms styrker og svagheder kan vi designere skabe grænseflader, der ikke blot ser godt ud, men også tilbyder en mere intuitiv og behagelig brugeroplevelse.
Neumorphism
Har du spørgsmål, eller ønsker du at høre mere om, hvordan jeg kan hjælpe din forretning? Udfyld formularen, så vender jeg tilbage. Sammen finder vi den bedste løsning til jeres behov.
