Fitts’s law er en af de mest fundamentale, vigtigste, samt sund fornuft design love. Dog bliver den ofte helt eller delvist overset, når der bliver designet til digitale medier. Det er ikke godt for brugervenligheden og det er heller ikke godt for afsender, som mister leads og konverteringer når vi ikke overholder Fitts’s law.
Fitts’s law og digital design
I digital design bruge vi Fitts’s law til at sikre, at elementer som knapper, input bokse, hyperlinks og lignende, som vi gerne vil have brugeren til at interagere med, er så nemme at ramme som muligt. Det gør vi ved, at placerer elementerne så tæt på der hvor vi formoder brugerne har deres mus/finger og samtidig sikre, at elementerne har en størrelse, så de er nemme at ramme.
„Fitts’s lov siger, at den tid, det kræves for en person at flytte en pointer til et målområde, er en funktion af afstanden til målet divideret med målets størrelse.‟

Om Paul M Fitts
Paul Morris Fitts Jr. var psykolog ved Ohio State University. Han udviklede en model for menneskelig bevægelse. Fitts’s law er fortsat en af de mest vellykkede og bedste matematiske modeller for menneskelig bevægelse. Kilde Wikipedia
🚴♂️ Hurtig Fitts
De fire sider på skærmen er fire store mål. De er meget brede og højden er mere eller mindre uendelige, så de er super nemme at ramme.
Fordel: Brugerne kan med musen accelererer mod kanten af skærmen uden frygt for at “overskyde målet”. Det er derfor både Mac og PC har deres menu bar i toppen og Dock (programmer) i bunden af skærmen. Vi kan næste ikke ramme ved siden af disse områder.


🏎 Hurtigere Fitts
Ja, der er områder der er endnu hurtige at ramme, end kanterne af skærmen – de 4 hjørner på skærmen, dem kan du næsten ramme med lukkede øjne, prøv lige.
Et godt eksempel er “Ny Note” funktion, der kom med Apples styresystem macOS Monterey (efteråret 2021), hvor man bare skal trække musen ned i højre hjørne og trykke, så starter man en ny note op.
Det er også derfor Windows har placeret deres “Start” menu i nederste venstre hjørne – det er næsten umuligt at ramme forbi.
Men sider og hjørner er specielle, dem kan vi ikke bruge på tablet og mobil.
⚡️ Hurtigste Fitts
Den hurtigste bevægelse er ikke at bevæge musen, men blot trykke på sekundær klik / højreklik. Det er den absolut hurtigste måde for brugerne at interagere med vores digitale systemer.
Højreklik bruges flittigt i apps til computere, herfra kan vi få lov til at kopiere indhold og sætte ind igen og mange andre opgaver, som vi tit bruger.
Fitts på Tablets og Mobile
Fitts’s Law blev ikke lavet med tanke på tablet og mobile telefoner 😔. Paul Fitts designede fly cockpits. Vi kan dog stadig bruger hans lov. Størrelsen på de objekter vi gerne vil have vores brugere til at ramme, er stadig vigtige og det er afstanden også.
At ramme et mål kræver først, at man ser målet. Hvis målet er placeret rigtigt, ser brugerne allerede på det og så er det nemt at ramme for dem, det gælder også på håndholdte enheder.
49% af alle brugere, holder deres mobil i en hånd, når de betjener den, kilde UX-Matters. Derfor er det også fornuftigt, at flytte den/de primære funktioner, som for eksempel den primære menu, ned på siden, så det bliver nemt at ramme med tommelfingeren, i stedet for at have den stående helt oppe i toppen af skærmen, hvor den er svær at nå med en tommelfinger.

Generel Fitts
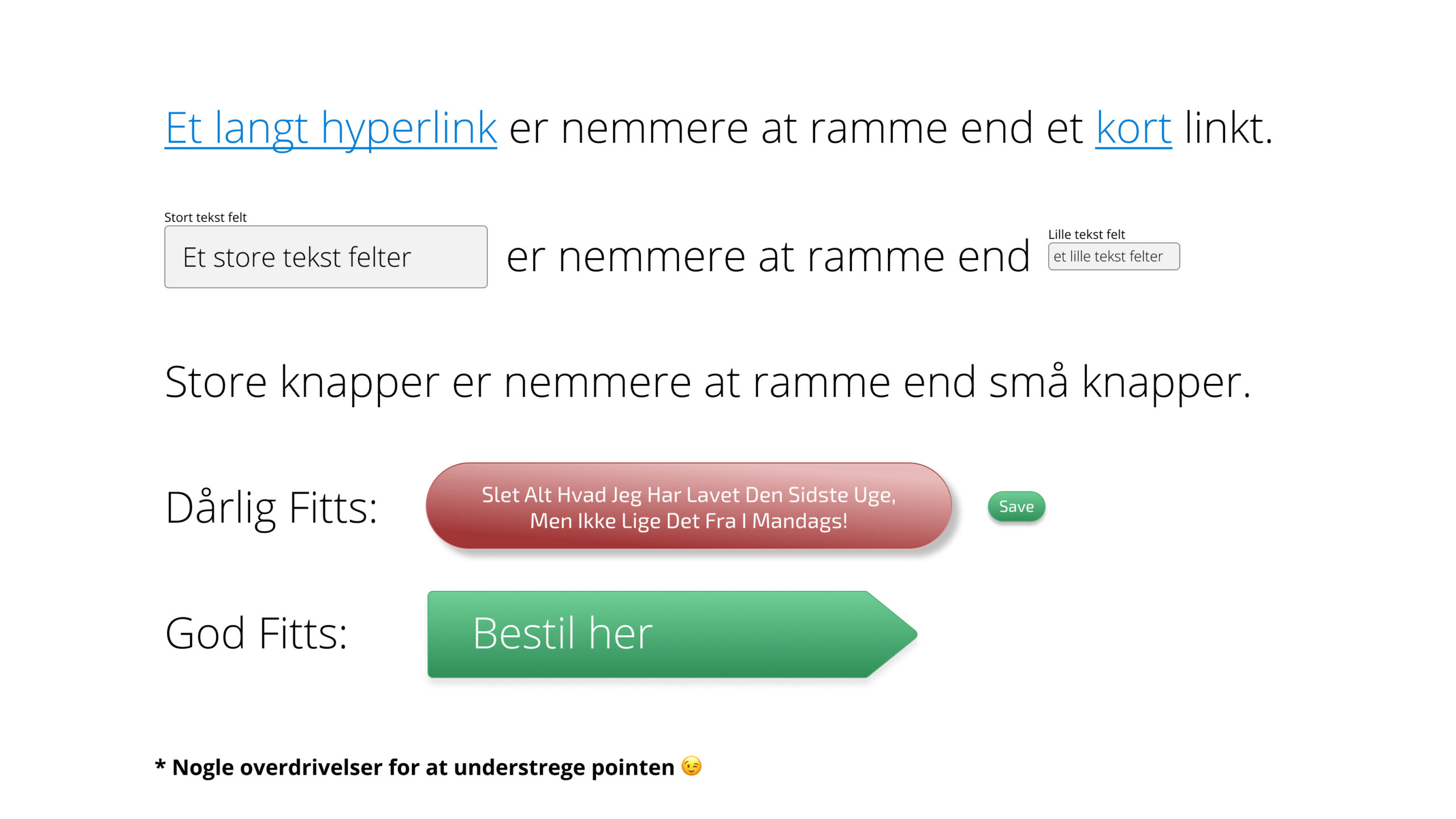
Generelt skal vi sørge for at forøge størrelsen på de mål, vi gerne have at vores brugere skal ramme – både højde og bredde.
Vi kan sørge for at placere målene så tæt på brugerens umiddelbare fokus område som designet tillader. For eksempel i en login formular kan vi placere login knappen så tæt på input felterne som muligt, gerne i venstre side, hvor brugeren med stor sikkerhed allerede har deres umiddelbare fokus.
Kort om Fitts’s law i webdesign

Fitts’s law – Brugervenlighed på formel
Har du spørgsmål, eller ønsker du at høre mere om, hvordan jeg kan hjælpe din forretning? Udfyld formularen, så vender jeg tilbage. Sammen finder vi den bedste løsning til jeres behov.
