Hvad kan webdesign lære af Eventyret om Hans og Grethe?
Hvad er brødkrumme i webdesign? Som bekendt blev Hans og Grethe sendt ud i skoven af deres forældre. For at finde hjem lavede Hans et spor af brødkrummer, imens de gik, for at kunne finde hjem igen. Brødkrumme er en navigationssti, der hjælper brugere med at finde rundt på en hjemmeside eller app. Brødkrummer fungerer som et spor, som dine besøgende kan navigere efter, når de vil tilbage på din hjemmeside.
En brødkrumme er et sekundært navigationssystem, som viser dine besøgende, hvor på dit websted eller webapp de er. Det er vigtigt, at brødkrummen ikke erstatter den primære menu i toppen af siden. Brødkrummen skal ses som et supplement, der beskriver hvor i strukturen dine besøgende befinder sig. Brødkrummen skal også være en hjælp til dine besøgende, hvor de kan navigere tilbage til et højere (forrige) niveau i menustrukturen.
Hvornår skal du bruge en brødkrumme?
Her behøver du ikke en brødkrumme:
- På hjemmesider med meget få sider, er der ikke behov for dette niveau af navigation, da dine besøgende nemt kan navigerer rundt uden hjælp fra en brødkrumme.
- På enkeltsidet hjemmesider, hvor hele hjemmesiden er en side, ja så giver det sig selv, at her behøver du ikke en brødkrumme.
Så slap du nemt – denne gang 😉
Her er det godt at have en brødkrumme:
- På hjemmesider og web apps, med flere niveauer af sider.
- Hjemmesider med mange kategorier som webshops.
- Hjemmesider og web apps hvor du deler indhold i nyhedsbreve eller på sociale medier.
Her hjælper brødkrummen dine besøgende, med at navigere i dit indhold. Hvis de for eksempel kommer fra dine SoMe kanaler, lander dine besøgende ofte på en side langt nede i din menu struktur. Herfra kan det være svært for de besøgende, at finde ud af hvor de er. Her er brødkrummen et uundværligt redskab til hurtigt at skabe sige et overblik over, hvor i strukturen de befinder sig og det er nemt for dem at navigere “tilbage/op” i din hjemmeside struktur.

Brødkrumme bedste praksis i UX/UI Design
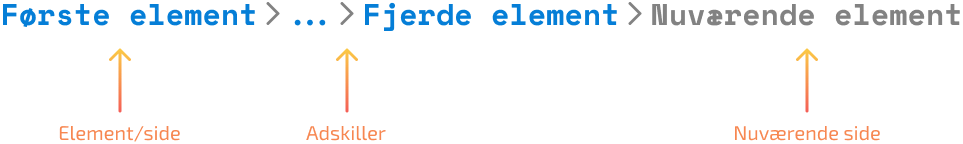
Brødkrumme består af fire dele.

- Nuværende element/side – Siden hvor dine besøgende står på eller er landet på.
- Adskiller. En delestreg / pil eller anden der adskiller elementerne.
- Siden / siderne før den nuværende side.
- Forsiden.
Nuværende side – Her skal ikke være link på titlen. På de forrige sider skal der være link på.
Adskiller – Du må gerne bruge en separator der viser en fremadrettet bevægelse, der er med til at understrege hierarkiet af siderne.
Hvis brødkrummen bliver for lang til at være på en side, er det godt at forkorte den. Her er det vigtigt, at du altid bliver ved med at vise Hjem (første element) og den side der er lige før den nuværende side. Hvis side titlen på den nuværende side bliver for lang, kan du forkorte den bagfra med for eksempel tre punktummer.
Mobiltelefon
Brødkrumme og mobiltelefon kan være en udfordring, da der ikke er meget plads på en telefon. Det stiller størrer krav til brødkrummen.
Nogle gang kan det løses ved kun at vise det forrige niveau i brødkrummen, som her på HR-Industries hjemmeside.
Brødkrummen er den del af et godt UX Design, her kan du læse mere om min tilgang til digital design.
Brødkrummes
Har du spørgsmål, eller ønsker du at høre mere om, hvordan jeg kan hjælpe din forretning? Udfyld formularen, så vender jeg tilbage. Sammen finder vi den bedste løsning til jeres behov.
